
Erfolgskriterium 2.5.8
Größe des Zielbereichs (Minimum)
(Target Size)
[Materialsammlung]
Steuerelemente benötigen eine Mindestgröße oder einen Mindestabstand zum nächsten Steuerelement.
WCAG Kontext
Prinzip 2. Bedienbar Operable
Komponenten der Benutzerschnittstelle und die Navigation müssen bedienbar sein.
Richtlinie 2.5 Eingabeverfahren
Mach es einfacher, Funktionalitäten über die Tastatur hinaus durch verschiedene Eingaben zu bedienen.
Verwandte Erfolgskriterien
Erläuterungen zum Kontext
Das Erfolgskriterium wurde in den WCAG 2.2 neu eingeführt.
Strukturierende Übersetzung des Erfolgskriteriums
Die Größe des Zielbereichs für Zeigereingaben beträgt mindestens 24 × 24 CSS Pixel.
Ausnahmen
- Abstand
- Unterdimensionierte Zielbereiche (mit weniger als 24 × 24 CSS Pixel) sind auf eine Weise positioniert, dass jeweils ein Kreis mit 24 Pixel Durchmesser und dem Mittelpunkt in der umgrenzenden Box sich nicht mit einem anderen Zielbereich oder dem Kreis für einen anderen unterdimensionierten Zielbereich überschneidet.
- Äquivalent
- Die Funktion kann durch ein anderes Steuerelement auf derselben Seite erzielt werden, welches dieses Kriterium erfüllt.
- Zeileninhalt
- Der Zielbereich befindet sich in einem Satz oder dessen Größe hängt auf eine andere Weise von der Zeilenhöhe des Textes außerhalb des Zielbereichs ab.
- Kontrolle durch Darstellungsprogramm
- Die Größe des Zielbereichs wird vom Darstellungsprogramm festgelegt und wird von Autor*innen nicht verändert.
- Wesentlicher Bestandteil
- Eine besondere Präsentation des Zielbereichs ist für die bereitgestellte Information notwendig oder rechtlich erforderlich.
Anmerkungen
-
Zielbereiche, die der Auswahl von Werten insbesondere in Abhängigkeit von deren Position im Zielbereich dienen, werden als ein Zielbereich im Sinne dieses Kriteriums angesehen.
Beispiele dafür sind etwa Schieberegler, eine Farbauswahl mit Farbabstufungen oder Editierbereiche mit der Möglichkeit zur Positionierung des Cursors. -
Bei Zielbereichen innerhalb einer Zeile sollte die vertikale Zeilenhöhe herangezogen werden.
In einer vertikal dargestellten Sprache wäre die Zeilenhöhe beispielsweise horizontal.
Anmerkungen zur Übersetzung
- Das Produktzeichen × (
×) wurde zur Darstellung der Mindestdimensionen verwendet. - Die Ausnahmebestimmungen wurden unter einer Überschrift in einer Definitionsliste dargestellt.
- Die Anmerkungen wurden unter einer Überschrift in einer nummerierten Liste dargestellt.
Englischsprachiger Originaltext des Erfolgskriteriums
The size of the target for pointer inputs is at least 24 by 24 CSS pixels, except where:
- Spacing:
Undersized targets (those less than 24 by 24 CSS pixels) are positioned so that if a 24 CSS pixel diameter circle is centered on the bounding box of each, the circles do not intersect another target or the circle for another undersized target;
- Equivalent:
The function can be achieved through a different control on the same page that meets this criterion;
- Inline:
The target is in a sentence or its size is otherwise constrained by the line-height of non-target text;
- User agent :
control: The size of the target is determined by the user agent and is not modified by the author;
- Essential:
A particular presentation of the target is essential or is legally required for the information being conveyed.
Anmerkung 1
Targets that allow for values to be selected spatially based on position within the target are considered one target for the purpose of the success criterion. Examples include sliders, color pickers displaying a gradient of colors, or editable areas where you position the cursor.
Anmerkung 2
For inline targets the line-height should be interpreted as perpendicular to the flow of text. For example, in a language displayed vertically, the line-height would be horizontal.
Zum raschen Verständnis
Schwierigkeiten bei der Aktivierung von Steuerelementen oder gar Fehleingaben mit der Maus oder am Touch Screen sollten vermieden werden. Je größer die Fläche zur Aktivierung ist, desto leichter ist es, die Fläche auch bei motorischen Beeinträchtigungen sicher anzuzilen.
Im Grunde lässt das Erfolgskriterium drei Ansätze zu:
- Das Steuerelement selbst ist mindestens 24 Pixel hoch und breit.
- In einem Radius von 12 Pixeln um einen konstruierten Mittelpunkt des Steuerelements befindet sich kein anderes Steuerelement.
- Die Größe von Steuerelementen wird gänzlich dem Browser überlassen.
Rechteckige Steuerelemente
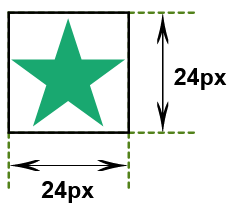
Das Basiskonzept besteht darin, dem Steuerelement eine minimale Breite und Höhe von jeweils 24 CSS-Pixeln zuzuweisen. Entscheidend sind also die Pixelangaben in den CSS-Anweisungen und nicht die Darstellung durch Hard- und Software.
Die folgende Illustration stellt einen quadratischen Schalter dar, dessen Icon durch einen fünfzackigen Stern repräsentiert ist. Das Erfolgskriterium ist durch eine Breite und Höhe der Komponente von 24 Pixeln erfüllt:

Zirkuläre Abstände
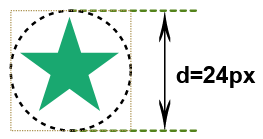
In der ersten Ausnahmebestimmung wird die Möglichkeit eröffnet, für kleinere Komponenten durch einem Mindestabstand zu anderen Steuerelementen das Erfolgskriterium zu erfüllen. Um den Mittelpunkt eines Steuerelements wird ein Kreis mit einem Radius von 12 Pixeln gezogen, der sich mit einem entsprechenden Kreis eines anderen Steuerelements nicht überschneiden darf.
In der folgenden Illustration ist das Icon als Steuerelement selbst zu klein. Das Erfolgskriterium ist ttrotzdem erfüllt, wenn ein Kreis um die Komponente mit einem Durchmesser von 24 Pixeln ohne Überlappung zu anderen Steuerelementen verfügbar ist.

Zeileninhalt Ausnahmebestimmung
Für Links, die sich in einem Fließtext befinden, gelten keine Abstandsregeln. Dies gilt unumstritten für Zeileninhalte (Inline).
Positionsangaben
Ein Interpretationsbedarf für die Ausnahme für ergibt sich jedoch aus der fehlenden Definition zentraler Begriffe, wie Satz (sentence) in den WCAG.
Dies zeigt sich beispielsweise in der Frage, ob
Positionsangaben
unter die Ausnahme fallen.
Ein vertikaler Mindestabstand zu benachbarten Links mittels der CSS-Anweisungen paading oder line-height sollte gewöhnlich ausreichen.
Die Anforderungen des Erfolgskriteriums werden damit auch bei einer vergrößerten Darstellung mit Zeilenumbrüchen zwischen den Links erfüllt.
WAI Mailing List | Breadcrumb text links - are they intended for 2.5.8 ?
Weitere Ausnahmebestimmungen
Ein Beispiel für eine wesentliche Ausnahme stellen interaktive Karten dar. Es kann sein, dass zwei Steuerelemente für Orte einen geringeren Abstand aufweisen, um deren geografischen Abstand auf der Darstellung korrekt wiederzugeben.
Zielgruppen
- Sehende Menschen mit motorischen Beeinträchtigungen der Hände können mit der Maus oder am Touch Screen kontrollierter ein Steuerelement auswählen (Tremor, Spastik, Lähmung der oberen Extremitäten).
- Menschen mit temporären Beeinträchtigungen der dominanten Hand oder einzelner Finger (Unfall, Hautallergien, taktile Wahrnehmungseinschränkungen durch nervöse Entzündungen).
Beispiele
Testverfahren
Maschinelle Prüfung
Eine Prüfung mit dem W3C HTML Validator sollte vor jeglicher Veröffentlichung einer Webseite erfolgen. Dieser Validator schlägt auch an, wenn ein img-Element über kein alt-Attribut verfügt. Ein fehlendes alt-Attribut bewirkt, dass ein Screen Reader zur Bildbeschreibung auf den Dateinamen aus dem src-Attribut zurückgreift, der selten aussagekräftig genug ist.
Tools, die explizit zur Prüfung der digitalen Barrierefreiheit dienen, bieten darüber hinaus keine Erkenntnisse. Noch gibt es keine künstliche Intelligenz, die den Bildinhalt im Kontext erkennen könnte.
Manuelle Prüfung
- Deaktiviere im Browser die Darstellung von Bildern und prüfe, ob die angezeigten Textalternativen hinreichend zum Verständnis von Inhalt und Funktionalität beitragen.
- Suche im Quelltext nach der Zeichenfolge
<imgund prüfe, ob der Wert imalt-Attribut einen Sinn ergibt.
Es empfiehlt sich, zum Vergleich die Webseite auf einem anderen Rechner oder in einem anderen Browser parallel zu öffnen.
Links zur manuellen Prüfung
- Tasten zur allgemeinen Steuerung
- Die wichtigsten Tasten und deren Standardfunktionen.
- Manuelle Prüfung
- Materialsammlung mit Tipps und Erfahrungsberichten zum Testen für Fachkräfte.
Prüfung durch betroffene Menschen (Peer Evaluation)
Blinde Menschen sind am meisten auf Alternativtexte angewiesen. Sie sind darüber hinaus überwiegend mit mangelhaften Alternativtexten konfrontiert. Vielfach ignorieren sie deshalb grundsätzlich Bilder beim Surfen.
Blinde Menschen sind am meisten auf Alternativtexte angewiesen. Sie sind darüber hinaus überwiegend mit mangelhaften Alternativtexten konfrontiert. Vielfach ignorieren sie deshalb grundsätzlich Bilder beim Surfen.
- Blinde Testpersonen müssen technische und redaktionelle Anforderungen an textuelle Alternativen zu Bildern kennen. Als geschulte und erfahrene Prüfungsfachkräfte können sie bei der Formulierung von Alternativtexten zur Signifikanz und Prägnanz beitragen.
- Blinde Testpersonen benötigen zur Prüfung von Alternativtexten eine sehende Assistenzperson, die beschreibt, was auf einem Bild dargestellt ist. Assistenz ist auch erforderlich, wenn ein Bild redaktionell im Kontext oder technisch in der Reihenfolge der Elemente nicht adäquat dargestellt ist.