
Erfolgskriterium 1.4.11
Nicht-textueller Kontrast
[Materialsammlung]
Was muss für jemand mit den Augen erkennbar sein, das nicht zum Lesen verfügbar ist? Grafische Bestandteile von Steuerelementen und Diagrammen benötigen mit wenigen Ausnahmen einen Mindestkontrast zu benachbarten Flächen.
WCAG Kontext
Prinzip 1. Wahrnehmbar (Perceivable)
Informationen und Steuerelemente müssen in einer technisch darstellbaren Weise wahrnehmbar sein.
Richtlinie 1.4 Unterscheidbar (Distinguishable)
Mach es einfacher, Inhalt zu sehen und zu hören, die Trennung von Vordergrund und Hintergrund eingeschlossen.
Verwandte Erfolgskriterien
- 1.4.3: Kontrast (Minimum)
- Schriften benötigen einen minimalen Helligkeitskontrast von 4,5∶1 zum Hintergrund.
Steuerelemente müssen sowohl im Standarddesign, als auch im fokussierten, aktivierten oder besuchten Zustand über ausreichend Kontrast verfügen. - 1.4.6: Kontrast (Erhöht)
- Konformitätsstufe AAA
- Die verschärfte Version des Erfolgskriteriums 1.4.3 in der Konformitätsstufe AAA.
- 1.4.1 Gebrauch von Farbe
- Die visuelle Darstellung bestimmter Informationen darf nicht allein auf Farbe beruhen.
- 2.4.13 Fokus Erscheinungsbild
- Konformitätsstufe AAA
- Ein Fokusindikator muss ausreichend Kontrast und Größe aufweisen.
- 4.1.2 Name, Rolle, Wert
- Komponenten müssen technisch korrekt und ausreichend mit einem barrierefreien Namen, der jeweiligen Rolle und gegebenenfalls dem präzisen Wert versehen sein.
- Die Eigenart eines Steuerelements und ein allfälliger Aktivierungszustand müssen technisch und nicht nur visuell erkennbar sein.
Erläuterungen zum Kontext
Die Richtlinien 1.4.3 und 1.4.6 legen den Minimalkontrast in unterschiedlichen Konformitätsstufen für Text fest. In diesem Erfolgskriterium wird seit WCAG 2.1 ein Mindestkontrast auch explizit für Icons und Grafiken verlangt.
Strukturierende Übersetzung des Erfolgskriteriums
Folgende Elemente weisen in ihrer visuellen Präsentation ein Kontrastverhältnis von mindestens 3∶1 zu benachbarten Farben auf:
- Komponenten der Benutzeroberfläche
- Visuelle Informationen, die erforderlich sind, um Komponenten der Benutzeroberfläche und Zustände zu erkennen.
-
Ausnahmen:
- Inaktive Komponenten.
- Das Erscheinungsbild der Komponente wird durch Nutzungsprogramme bestimmt und durch Autor*innen nicht verändert.
- Grafische Objekte
- Teile von Grafiken, die zum Verständnis des Inhalts erforderlich sind.
-
Ausnahme:
Eine spezielle grafische Präsentation ist für den enthaltenen Inhalt essenziell.
-
Anmerkungen zur Übersetzung
- Der Satzbau wurde teilweise umgestellt.
- Ausnahmebestimmungen wurden in eigenen Komponenten herausgearbeitet.
- Ein Link zur Definition von „Nutzungsprogrammen (User Agents)“ wurde ergänzt.
-
Englischsprachiger Originaltext des Erfolgskriteriums
The visual presentation of the following have a contrast ratio of at least 3:1 against adjacent color(s):
- User Interface Components
- Visual information required to identify user interface components and states, except for inactive components or where the appearance of the component is determined by the user agent and not modified by the author;
- Graphical Objects
- Parts of graphics required to understand the content, except when a particular presentation of graphics is essential to the information being conveyed.
Zum raschen Verständnis
Ein ausreichender Kontrast von Texten auf deren Hintergrund ist eine visuelle Voraussetzung für deren Lesbarkeit.
Ebenso ist der Kontrast von nicht-textuellen Komponenten zu benachbarten Flächen für die visuelle Wahrnehmung von Zuständen und Zusammenhängen von Relevanz, sofern der Kontrast für das visuelle Verständnis des Inhalts entscheidend ist.
Der geforderte Mindestkontrast ist geringer als bei Texten. Er entspricht dem Mindestkontrast von größerer oder fetter Schrift. Die Unterscheidbarkeit von einzelnen Buchstaben wird offensichtlich als schwieriger eingestuft als die Erkennbarkeit von Zuständen oder Zusammenhängen.
Der Schwellenwert von 3∶1 Kontrast sollte aus Gründen der Nutzungsfreundlichkeit in der Regel deutlich überschritten werden. Design muss auf Funktionalität achten.
Entscheidend ist für den Kontrast der Helligkeitswert einer Farbe und nicht der Farbunterschied.
Benachbarte Komponenten
Benachbarte nicht-textuelle Komponenten weisen meist aneinandergrenzende einfarbige Flächen auf. Zur Kontrastermittlung können in diesem Fall die Pixel der einen Komponente mit den Pixeln der anderen Komponente herangezogen werden. Schwieriger wird es, wenn Komponenten mehrfarbig sind oder deren Flächen nicht unmittelbar aufeinander treffen.
Faustregeln
Zur Festlegung und Prüfung von Kontrasten nicht-textueller Komponenten können folgende Fragen hilfreich sein:
- Sind allgemein aus der visuellen Darstellung Wahrnehmungen auch mit einer Farbfehlsichtigkeit möglich?
- Ist erkennbar, wo ein Klick möglich oder erforderlich ist?
- Sind die relevanten Grenzen von Objekten erkennbar?
Einfarbige Flächen
Die Grafik eines Icons befindet sich auf einem Hintergrund und ein Kreissegment befindet sich neben einem anderen. Das Icon und dessen Hintergrund beziehungsweise die Segmente stellen jeweils zueinander benachbarte Flächen dar.
Umrandete Steuerelemente
Bei Komponenten der Benutzeroberfläche ist zunächst die benachbarte Fläche die Außenumgebung der Komponente. Der Rahmen um eine Kompnente kann zum erforderlichen Kontrast beitragen, aber auch zu vernachlässigen sein.
Im folgenden Beispiel ist ein Eingabefeld blau umrandet. Entscheidend ist der ausreichende Kontrast zwischen dem blauen Rahmen und dessen grauer Außenumgebung für das Eingabefeld. Der mangelhafte Kontrast zwischen der grauen Umgebung und dem weißen Hintergrund des Eingabefelds wird durch den Rahmen kompensiert.
Der Mindestkontrast wird auch in folgendem Beispiel mit einem grauen Hintergrund erfüllt. Entscheidend ist das Kontrastverhältnis zwischen der grauen und blauen Farbe:
Die benachbarte Fläche muss jedoch nicht in jedem Fall die unmittelbar angrenzende Fläche sein. Im folgenden Beispiel erhält das blaue Eingabefeld einen hellblauen Rahmen, der einen leichten 3D-Effekt auslösen sollte:
Der hellblaue Rahmen weist weder zur angrenzenden Umgebung noch zum Hintergrund des Eingabefelds einen ausreichenden Kontrast auf. Entscheidend ist jedoch, dass der blaue Hintergrund des Eingabefelds zur benachbarten grauen Umgebung über ausreichend Kontrast verfügt. Selbst bei vermindertem Kontrastsehvermögen sollte das Eingabefeld als solches erkennbar sein. Das Erfolgskriterium wird damit erfüllt.
Abgegrenzte Objekte
Mehrfarbige Steuerelemente
Bei mehrfarbigen Komponenten sind nur diejenigen Farben relevant, die zur Erkennbarkeit der Komponente erforderlich sind. Welche Teile zur Erkennbarkeit einer Komponente tatsächlich herangezogen werden müssen, kann im Einzelfall zu diskutieren sein.
Dimensionen der kontrastierenden Fläche
Leider finden sich weder im Erfolgskriterium noch in dessen Erläuterungen hinweise zu einer Mindestbreite von Flächen, die den Kontrastanforderungen entsprechen müssen. Wie breit sollte also im Bedarfsfall ein Rahmen um ein Steuerelement oder der weiße Abstand zwischen Segmenten in einem Diagramm mindestens sein?
Anders als bei einem Fokusindikator ist die Größe der visuellen Darstellung irrelevant.
Um das Erfolgskriterium 2.4.13 Fokus Erscheinungsbild zuverlässig zu erfüllen, genügt ein Rahmen mit 2 Pixel Breite. Allerdings ist dieses Erfolgskriterium lediglich in die Konformitätsstufe AAA eingereiht.
In der Praxis sollte wohl eine Mindestbreite von 1 CSS Pixel für relevante Indikatoren vorgesehen werden. Hier drei Beispiele für einen Rahmen bei einem Mindestkontrast von 3∶1 zum Vergleich:
0,5 Pixel 1 Pixel 2 Pixel
Anwendungsbereiche
Folgende beiden Bereiche werden vom Erfolgskriterium umfasst:
Komponenten der Benutzeroberfläche
Sowohl das Vorhandensein, als auch die Eigenart eines Steuerelements muss durch den Mindestkontrast zum Hintergrund erkennbar sein. Dies gilt beispielsweise für:
- Nicht-Textuelle Steuerelemente
- Indikatoren für Zusatzinformationen zu einer textuellen Beschriftung
- Link Indikatoren
- Ziel Indikatoren in Links
- Aktivierungsindikatoren in Umschaltern
- Erweiterungsmöglichkeit durch Schalter (expand, dropdown)
Auch bei Komponenten, die über Hover- oder Fokuseffekte verfügen, muss der Grundzustand über ausreichende Kontraste zum Verständnis der Komponente verfügen. Die Verfügbarkeit der Komponente muss visuell also ohne Effekt erkennbar sein.
Grafische Objekte
Grafische Objekte sind Teile von Bildern oder Diagrammen und anderen Seitenelementen, die zu anderen Elementen über einen Mindestkontrast verfügen müssen.
Dazu zählen beispielsweise:
- Aufzählungszeichen in Listen
- Seitenlinien, Pfeile und Ähnliches zur Hervorhebung von Seitenbereichen
- Kreisdiagramme
- Linien eines Verlaufsdiagramms.
- Wertindikatoren in einem Balkendiagramm.
- Visuelle Hervorhebungen von Teilen eines Bildes, Screenshots, Diagramms, …
- Signifikante Bearbeitungen von Grafiken, beispielsweise Hinweispfeile aus der Nachbearbeitung eines Fotos..
- Hervorgehobene Strecken auf einer Landkarte.
Ausnahmebestimmungen
Inaktive Steuerelemente
Inaktive Komponenten der Nutzungsoberfläche sind aktuell für Eingaben durch Nutzer*innen nicht verfügbar. In HTML wird eine solche Bearbeitungssperre mit dem Attribut disabled realisiert.
Der folgende Screenshot zeigt beispielsweise einen Ausschnitt aus einem Dialogfeld für Cookie Einstellungen:

In diesem Beispiel verfügen die Beschriftung des Schalters und der Indikator für den aktivierten Zustand funktioneller Cookies über einen ausreichenden Kontrast von 7∶1. Der Indikator für den inaktiven Zustand essenzieller Cookies verfügt jedoch lediglich über ein Kontrastverhältnis von 1,34∶1.
Das Erfolgskriterium 1.4.11 wird trotzdem erfüllt, da für inaktive Komponenten eine Ausnahmeregelung vorgesehen ist.
Diese Ausnahmebestimmung war und ist umstritten. Die WAI spekuliert mit eigenen optionalen Indikatoren für inaktive Komponenten in der Zukunft (!?). Für die Nutzungsfreundlichkeit empfiehlt sich jedenfalls auch für inaktive Komponenten ein ausreichendes Kontrastverhältnis von 3∶1, so wie Mindestkontraste nach Möglichkeit immer übererfüllt werden sollten.
Inaktiver Optionsschalter im Cookie Dialog
Browser Darstellung
Wird die visuelle Darstellung von Steuerelementen gänzlich dem Browser überlassen, gilt das Erfolgskriterium als erfüllt. Dies bedeutet, dass für Steuerelemente keinerlei CSS-Anweisungen vorgesehen werden dürfen, was nur bei einem minimalistischen Design zu erwarten ist.
- Betriebssysteme, Browser und Vergrößerungsprogramme verfügen über Konfigurationsmöglichkeiten zur Verstärkung von Kontrasten. Diese Konfigurationsmöglichkeiten überschreiben jedoch nicht zuverlässig explizite Darstellungsanweisungen, weshalb die Ausnahmebestimmung nur bei einem gänzlichen Verzicht auf Stylesheets für Steuerelemente anwendbar ist.
- Darstellungsanweisungen für Vordergrund und Hintergrund dürfen sich auch nicht aus Elternelementen auf die Darstellung des Steuerelements auswirken. Eine generelle Anweisung für den Seitenhintergrund kann sich auch auf die Hintergrundfarbe eines Steuerelements auswirken.
Grafische Objekte
Vorhandene Alternativen
Verfügt ein kontrastarmes Element über eine angemessene kontrastreiche Alternative, ist das Erfolgskriterium 1.4.11 erfüllt. Unbeschadet dessen sollte ein ausreichender Kontrast für alle Indikatoren in Erwägung gezogen werden.
Dies gilt beispielsweise für:
-
Die Unterstreichung eines Links ist kontrastarm.
Allerdings weist ein kontrastreicher ⟶ auf die Eigenart eines Links hin:
Das ist ein Beispiellink ⟶ .
Was das Erfolgskriterium nicht verlangt
Fokussiert, überstrichen, besucht
Vielfach sind für Steuerelemente beim Überstreichen mit der Maus (Hover), das Fokussieren mit der Tastatur oder besuchte Links visuelle Effekte in Form von Farbänderungen vorgesehen. Solche Effekte werden in den Erläuterungen zum Erfolgskriterium als nicht-relevant eingestuft.
Unabhängig davon müssen jedoch andere Erfolgskriterien berücksichtigt werden:
- Der Mindestkontrast muss beim Überstreichen mit der Maus, im fokussierten Zustand und als besuchter Link gewährleistet sein.
(Erfolgskriterium 1.4.3: Kontrast Minimum) - Fokussierte Elemente müssen sichtbar und Indikatoren für den Fokus sollten erkennbar sein.
(Erfolgskriterien 2.4.7 Fokus sichtbar und 2.4.13 Fokus Erscheinungsbild)
Umrandet, unterstrichen, gefärbt
Vielfach wird die Fläche eines Steuerelements durch eine Umrandung, Unterstreichung oder Hintergrundfarbe gekennzeichnet. Solche Effekte werden in den Erläuterungen zum Erfolgskriterium als nicht-relevant eingestuft, sofern der jeweilige Effekt nicht der einzige Indikator zum Kennzeichnen des Steuerelements als solches ist.
Ein Schalter zum Absenden von Formulardaten auf gelbem Hintergrund muss beispielsweise das Erfolgskriterium 1.4.3 für den Textkontrast erfüllen. Die Schalterbeschriftung muss also zum gelben Hintergrund einen ausreichenden Helligkeitskontrast aufweisen. Wenn der gelbe Hintergrund zur weißen Umgebung lediglich ein Kontrastverhältnis von 1,07∶1 aufweist, stellt dies keine Verletzung des Erfolgskriteriums 1.4.11 dar.
Senden
In Navigationsbereichen, wie Positionsangaben oder einem Inhaltsverzeichnis sind beispielsweise Indikatoren für Links nicht zwingend erforderlich. Sehr wohl müssen hingegen Links innerhalb eines Absatzes visuell als Links erkennbar sein. Es gilt als gute Praxis, solche Links vom umgebenden Text farblich zu unterscheiden und zu unterstreichen. Weist jedoch die Linkfarbe zum umgebenden Text bereits ein Kontrastverhältnis von mindestens 3∶1 auf, genügt dies bereits als Indikator für einen Link. Zusätzliche Umrandungen, eine Unterstreichung oder ein Wechsel der Hintergrundfarbe können der Nutzungsfreundlichkeit dienen, sind zur Erfüllung des Erfolgskriteriums 1.4.11 jedoch nicht weiter erforderlich.
Strategien zur Behebung von Mängeln
Zur Behebung von Kontrastmängeln für nicht-textuelle Elemente stehen folgende Strategien zur Verfügung:
- Erhöhung des Helligkeitskontrastes einer relevanten Fläche zu allen benachbarten Komponenten.
Beispiel: Dunkelrotes statt hellgraues Icon als Indikator für das PDF-Format in einem Link.
- Kontrastreiche Umrandung von grafischen Objekten.
Beispiel: Schwarzer Rand für jedes helle Segment in einem Tortendiagramm.
- Ersetzen oder Ergänzen eines kontrastarmen Elements durch aussagekräftigen Text.
Beispiel: Contrastarmes Icon ℹ und zusätzlich "Information".
Zielgruppen
- Sehbehinderte Menschen mit verringertem Kontrastsehvermögen können die Bedeutung und den Zustand von Komponenten deutlicher erkennen.
- Farbenblinde Menschen können benachbarte grafische Objekte leichter unterscheiden.
- Menschen mit verringerter Aufmerksamkeitsfähigkeit übersehen nicht so leicht symbolisierte Informationen.
Beispiele
Im Folgenden findest du Beispiele für problemanfällige Komponenten und Lösungsvorschläge.
Link Indikatoren
Link-Indikatoren sind visuelle Maßnahmen zur Kennzeichnung eines Elements als interaktives Hyperlink. Sie sind erforderlich, um sehende Menschen auf die verfügbare Semantik insbesondere innerhalb eines Textblocks aufmerksam zu machen.
- Die Kontrastanforderungen an den Linktext selbst sind in den Erfolgskriterien 1.4.3 Kontrast Minimum und 1.4.6 Kontrast Erhöht (Konformitätsstufe AAA) festgelegt.
- Browser unterstreichen Linktext standardgemäß mit einem hinreichenden Farbkontrast. Werden entsprechende Standarddarstellungen nicht durch explizite CSS-Anweisungen überschrieben, wird das Erfolgskriterium erfüllt.
- Geht die Link-Semantik visuell aus dem Kontext einer Navigation, von Positionsangaben oder eines Inhaltsverzeichnisses hervor, sind Link-Indikatoren nicht unbedingt erforderlich.
Das ist ein beispielhafter Linktext in einem Absatz.
In diesem Beispiel wird der blaue Linktext mit einer grauen Linie unterstrichen. Als visueller Indikator sollte also eigentlich die Unterstreichung dienen.
Die graue Unterstreichung weist zum weißen Hintergrund jedoch ein zu geringes Kontrastverhältnis von 2∶1 auf. Das Erfolgskriterium 1.4.1 wird dadurch verletzt.
Das ist ein beispielhafter Linktext in einem Absatz.
In diesem Beispiel wird der blaue Linktext nun mit einer hellblauen Linie unterstrichen. Der Kontrastunterschied zum grauen Indikator im vorherigen Beispiel ist kaum visuell wahrnehmbar.
Die hellblaue Unterstreichung weist zum weißen Hintergrund jedoch ein ausreichendes Kontrastverhältnis von 3∶1 auf. Das Erfolgskriterium 1.4.1 wird somit erfüllt.
Das ist ein beispielhafter Linktext in einem Absatz.
Dieses Beispiel verfügt über folgende Merkmale zur Erfüllung von Kontrastanforderungen:
- Der Linktext und die Unterstreichung sind mit einem hellerem Blauton versehen, der zum weißen Hintergrund annähernd über ein Kontrastverhältnis von 7∶1 verfügt. Die Kontrastanforderungen für Text und nicht-textuellem Inhalt sind damit in der Konformitätsstufe AA sogar übererfüllt.
- Der hellere Blauton des Linktextes verfügt zur umgebenen schwarzen Schrift über ein Kontrastverhältnis von 3∶1 . Damit allein wäre das Erfolgskriterium 1.4.1 auch ohne Unterstreichung schon minimal erfüllt.
Es spricht wohl auch aus Designgründen nichts dagegen, den Linktext und den Indikator mit derselben Farbe zu versehen.
Unicode Zeichen als Schalter
Als visueller Indikator zur Identifikation einer Schaltfläche wird teilweise lediglich ein Icon oder ein
Sonderzeichen aus dem Unicode Zeichensatz
eingesetzt.
So steht typischerweise das Zeichen × (×) als alleinige visuelle Beschriftung des Schalters zum Schließen eines Dialogs zur Verfügung.
Die Zeichen < und > oder ähnliche Zeichen dienen vielfach als Schaltflächen zum vorherigen oder nächsten Element in einem
Karussell.
In den Erläuterungen zum Erfolgskriterium 1.4.11 werden Steuerelemente aus Sonderzeichen mit den Anforderungen an nicht-textuellem Kontrast belegt. Die Anforderungen sind also gegenüber Text herabgesetzt. Allerdings sind die Anforderungen beim Lesen eines Textes auch höher als beim Erkennen eines Einzelzeichens.
- Zur Erfüllung des Erfolgskriteriums 4.1.2 muss der Name des Steuerelements mittels aria-label festgelegt werden.
- Zur visuellen Optimierung werden im Sinne der Nutzungsfreundlichkeit Steuerelemente visuell einheitlich dargestellt. Da für einen beschrifteten Schalter ein Kontrastverhältnis von 4,5∶1 verlangt wird, sollte die Darstellung eines Schalters aus einem Sonderzeichen dem Design und den Kontrastanforderungen an andere Steuerlemente angeglichen werden.
In den folgenden Beispielen ist die Titelleiste eines Dialogfelds mit einem × als Indikator zum Schließen des Dialogs versehen.
Dialogtitel
×

Die weiße Schrift weist zum blauen Hintergrund der Titelleiste ein für das Erfolgskriterium 1.4.3 ausreichendes Kontrastverhältnis von 4,5∶1 auf. Das hellblaue Zeichen × als Indikator zum Schließen des Dialogs verfügt zum blauen Hintergrund jedoch lediglich über ein Kontrastverhältnis von 2,25∶1.
Das Erfolgskriterium 1.4.11 wird somit verletzt, weil der Schalter zum Schließen bei herabgesetztem Kontrastsehvermögen oder aber auch bei schlechten Lichtverhältnissen übersehen werden kann.
Dialogtitel
×

In dieser Abbildung befindet sich der Indikator × zum Schließen auf weißem Hintergrund und verfügt über den Hintergrund der Titelzeile als Farbe. Die Farben des Titeltextes wurden invertiert, die über ein Kontrastverhältnis von 4,5∶1 verfügen.
Das Erfolgskriterium 1.4.11 wird somit leicht übererfüllt und das Design erscheint konsistent.
Burger Icon
Ein Burger Icon dient meist am Smart Phone als Schalter zum Öffnen der Navigation. Er besteht aus drei übereinander liegenden Streifen die zur Hintergrundfarbe über einen Mindestkontrast von 3∶1 verfügen müssen. Es handelt sich hierbei also um einen Spezialfall eines alleinstehenden Icons als Steuerelement.
Die hellblauen Streifen weisen zum grauen Hintergrund lediglich ein Kontrastverhältnis von 2,21∶1 auf. Auch die hellgraue Umrandung des Icons ist zur weißen Umgebung zu kontrastarm.
Menschen mit geringem Kontrastsehvermögen oder Farbfehlsichtigkeit nehmen möglicherweise weder das Steuerelement noch dessen Bedeutung wahr.
Die hellblauen Streifen und der Rahmen des Icons weisen zum weißen Hintergrund den erforderlichen Mindestkontrast von 3∶1 auf.
Auch ein überwiegender Anteil sehbehinderter Menschen sollte das Steuerelement und dessen Bedeutung wahrnehmen können.
Für eine deutlichere Sichtbarkeit wurden in dieser Darstellung folgende Maßnahmen getroffen:
- Der Blauton des Streifens und der Umrandung wurde mit einem Kontrastverhältnis von 4,5∶1 zu Weiß versehen.
- Die Streifen wurden zusätzlich schwarz umrandet.
Aktivierungsindikator in Umschalter
Der Aktivierungszustand von Umschaltern wird typischerweise durch die Lage eines Indikators angezeigt.
Ein Kreis im linken Bereich der Darstellung steht für inaktiv, im rechten Bereich für aktiv.
Damit diese Lage visuell erkannt werden kann, muss die Umrandung des Schalters zum Hintergrund einen entsprechenden Kontrast aufweisen.
Der blaue Indikator zur Darstellung des inaktiven Zustands weißt zum Hintergrund ein ausreichendes Kontrastverhältnis von 3,31∶1 auf.
Weder der Hintergrund, noch dessen Rahmen verfügen jedoch über einen ausreichenden Kontrast. Der hellblaue Rahmen weist zur weißen Umgebung des Steuerlements beispielsweise lediglich ein Kontrastverhältnis von 2∶1 auf.
Menschen mit verringertem Kontrastsehvermögen nehmen unter Umständen lediglich den blauen Kreis wahr und können daher weder die Eigenart des Steuerelements noch dessen Zustand erkennen.
Die blaue Farbe des Rahmens entspricht hier dem Indikator für den Aktivierungszustand.
Der relevante Rahmen zur Identifizierung des Steuerelements weist ein Kontrastverhältnis von 4,5∶1 auf.
Die Anforderungen an den Mindestkontrast im Erfolgskriterium sind also sogar übererfüllt.
Die meisten Menschen mit verringertem Kontrastsehvermögen sollten daher die Eigenart des Steuerelements und dessen Zustand erkennen können.
Für ein Best Practice können folgende Maßnahmen getroffen werden:
- Der kreisförmige Indikator zur Darstellung des Aktivierungszustands wird mit einem schwarzem Rahmen versehen.
- Das Steuerelement wird als Ganzes mit einem schwarzen Rahmen und damit einem maximalen Kontrast zur weißen Umgebung versehen.
Bewertungssterne
Jeder einzelne Bewertungsstern und dessen Aktivierungszustand müssen visuell erkennbar sein. Dies gilt sowohl für die Darstellung der Statistik über bereits erfolgte Bewertungen, als auch für eine Komponente zur aktiven Bewertung.
Diese Komponente zeigt drei von fünf Sterne zur Bewertung als vergeben. Als Indikator für eine positive Bewertung wird der Stern mit einer schwarzen Linie umrandet.
Der Kontrast der nicht vergebenen hellgrauen Sterne ist jejdoch so gering, dass die Komponente auch als aus drei Sternen erkannt werden könnte. (Kontrastverhältnis 1,35∶1) Das Erfolgskriterium wird daher verletzt.
Zur Gewährleistung des Mindestkontrasts wird in diesem Beispiel jeder der fünf möglichen Bewertungssterne mit einem schwarzen Rahmen versehen. Als Indikator für eine positive Bewertung wird ein Stern hellblau gefüllt.
Die hellblaue Füllung eines aktivierten Sterns verfügt zur weißen Farbe im inaktiven Zustand über ein ausreichendes Kontrastverhältnis von 3∶1.
Zur Verbesserung der Sichtbarkeit wird in diesem Beispiel jeder Bewertungsstern mit einem dickeren schwarzen Rahmen versehen. Als Indikator für eine positive Bewertung verfügt die Füllung über ein Kontrastverhältnis von 4,5∶1.
Kreisdiagramm
In einem Kreisdiagramm ist jedes einzelne Kreissegment als grafisches Objekt anzusehen. Entsprechend muss jedes Segment zum benachbarten Segment und der Umgebung des Kreises über einen hinreichenden Kontrast verfügen.
Die folgenden Beispiele verfügen über keine Beschriftungen, wie sie für Diagramme erforderlich sind. Die Darstellung konzentriert sich auf nicht-textuelle Inhalte.
Die Segmente in diesem Kreisdiagramm weisen unterschiedliche Farben auf. Der erforderliche Mindestkontrast ergibt sich jedoch nicht aus Farbunterschieden, sondern aus der Gegenüberstellung der Helligkeitswerte der einzelnen Farben ("Grauwerte").
Tatsächlich verfügt jedes Segment zur weißen Umgebung des Diagramms über ein ausreichendes Kontrastverhältnis von 3∶1. Der Helligkeitswert der einzelnen Farben ist jedoch exakt gleich. Die Kreissegmente verfügen daher zueinander jeweils über ein Kontrastverhältnis von 1∶1!
Für einen farbenblinden Menschen erscheint das Kreisdiagramm daher als einheitlich grauer Kreis:
Um einen hinreichenden Kontrast zwischen den Kreissegmenten zu erzielen, werden diese jeweils durch eine weiße Linie getrennt. Jedes grafische Objekt weist auf diese Weise zur benachbarten Fläche ein ausreichendes Kontrastverhältnis von 3∶1 auf.
Für einen farbenblinden Menschen sind die einzelnen Kreissegmente daher wahrnehmbar:
Wer sich nicht mit den Mindestanforderungen begnügen will, kann maximierte Helligkeitskontraste anbieten. Da im konkreten Beispiel alle grafischen Objekte eher hell sind, empfiehlt sich, diese jeweils mit einer schwarzen Farbe zu umranden.
- Der schwarze Kreisrand weist zum weißen Hintergrund einen maximalen Helligkeitskontrast auf.
- Die Füllfarbe jedes Kreissegments weist zur schwarzen Umrandung nun einen Kontrastverhältnis von ≈7∶1 auf.
Ziel Indikatoren in Links
Es ist vielfach zweckmäßig, in einem Link die Eigenart des Linkziels anzugeben. Möglichen Verwirrungen nach einem Klick auf den Link kann dadurch vorgebeugt werden. Folgende Szenarien sind dabei relevant:
- Der Link führt zu einer externen Seite. Die Architektur des Auftritts und einzelner Seiten ändert sich und damit auch deren Wahrnehmung und Interaktionsmöglichkeiten.
- Der Link führt zu einer PDF-Datei, einem Word-Dokument oder anderen Dateiformaten. Es ändert sich das Verhalten des Browsers, ein anderes Programm wird geöffnet oder ein Klick führt lediglich zu einem Download.
- Der Link führt lediglich zu einem anderen Bereich innerhalb der Webseite. Kontext und Interaktionsmöglichkeiten bleiben und der Klick führt nicht zu einer Änderung des Seitentitels.
- Der Link führt zu einer fremdsprachigen Seite. Einschlägige Sprachkenntnisse sind beim Lesen der Zielseite erforderlich.
Der Indikator zur Beschreibung des Typs eines Zielbereichs ist für das Erfolgskriterium&1.1.11 als grafisches Objekt und nicht als Komponente der Benutzeroberfläche relevant, auch wenn er sich in einem Link befindet.
In den folgenden Beispielen befindet sich am ende der Linkbeschriftung "Tätigkeitsbericht" ein Icon für das PDF-Format.

Das graue PDF-Icon weist zum weißen Hintergrund lediglich ein Kontrastverhältnis von 2∶1 auf. Das Vorhandensein und die Eigenart des Icons werden bei vermindertem Kontrastsehvermögen nicht wahrgenommen.

Die Beschriftung des Links und das PDF-Icon verfügen über dieselbe Designfarbe. Der Mindestkontrast für das Icon wird sogar übererfüllt.
Inaktive Indikatoren im Cookie Dialog
In den folgenden Beispielen werden Indikatoren für die Einstellung von Präferenzen in einem Cookie Dialog dargestellt. Als Indikator für die aktuelle Einstellung dient ein Toggle (Switch) Schalter .
Die Darstellung enthält zunächst einen aktivierbaren Schalter für funktionelle Cookies im nicht-aktivierten Zustand. In einem solchen Cookie könnten beispielsweise Darstellungsoptionen, wie ein Kontrastmodus, für künftige Besuche abgespeichert werden.
Der zweite Schalter für essenzielle Cookies lässt sich nicht bedienen. Er dient eigentlich nur als visueller Indikator für einen unveränderbar aktiven Zustand. Ein solches Steuerelement fällt daher unter die Ausnahmebestimmungen des Erfolgskriteriums 1.4.11 für gesperrte Steuerelemente.
Was „essenzielle“ Cookie-Einstellungen genau sein sollten, bleibt fraglich. Letztendlich dient ein derartig gesperrtes Steuerelement nur zur Information, dass irgendetwas doch in Cookies gespeichert wird. Es wäre möglicherweise befriedigender, wenn auf die Optik der Konfigurierbarkeit gänzlich verzichtet würde und stattdessen Informationen zur Einschränkung der Privatsphäre angeboten würden.
Legen Sie Ihre Präferenzen fest:
-
Funktionell
-
Essenziell
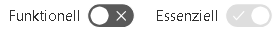
Das Erfolgskriterium 1.4.11 ist erfüllt, obwohl der Indikator für essenzielle Cookies lediglich über ein Kontrastverhältnis von 2∶1 verfügt.
Legen Sie Ihre Präferenzen fest:
-
Funktionell
-
Essenziell
Der Rahmen des Umschalt-Indikators und der enthaltene Indikator für einen gesperrten Inhalt verfügen durch einen leicht dunkleren Grauton über ein Kontrastverhältnis von 3∶1. Das Vorhandensein eines gesperrten Indikators sollte daher für die meisten Menschen auch bei vermindertem Kontrastsehvermögens entsprechend den allgemeinen Anforderungen des Erfolgskriteriums 1.4.11 erkennbar sein.
Der schwarze Rahmen um Indikatoren für verfügbare Schalter weist zum Indikator für gesperrte Schalter ein Kontrastverhältnis von annähernd 7∶1 auf. Der Unterschied zwischen verfügbaren und nicht-verfügbaren Komponenten dürfte also ebenfalls deutlich erkennbar sein.
Testverfahren
Maschinelle Prüfung
Tools zur automatisierten Prüfung von nicht-textuellem Kontrast auf Webseiten sind uns keine bekannt.
Manuelle Prüfung
Zum Ermitteln von Kontrastverhältnissen ist es nötig den technischen Farbwert zu ermitteln. Teilweise ist daher eine pixelgenaue Identifizierung von technischen Farbwerten mit eigenen Werkzeuge zur Farbanalyse erforderlich. Diese erfolgt durch Bewegen der Maus auf dem Bildschirm.
Prüfung durch betroffene Menschen (Peer Evaluation)
Prüfung mit visueller Beeinträchtigung
Die eigenständige Prüfung dieses Erfolgskriteriums setzt ein entsprechendes Sehpotential voraus. Mit einer Vergrößerungssoftware können jedoch auch sehbehinderte Fachkräfte die verfügbaren Tools verwenden.
Sehbehinderte Menschen erkennen vielfach Kontrastprobleme aus eigener Betroffenheit und können daher als Testpersonen für die Nutzungsfreundlichkeit eingesetzt werden.
Prüfung durch blinde Menschen
Für blinde Menschen sind Tools zur Ermittlung der Kontrastwerte nur mit persönlicher Assistenz bedienbar. Der Einsatz von blinden Testpersonen erscheint daher für die Betroffenen und den Prüfungsprozess weithin ineffizient und frustrierend.